Bagaimana cara menampilkan iklan Adsense sticky di bagian footer GeneratePress? Untungnya artikel ini bisa dan akan membantu Anda yang sedang mencari caranya.
Seperti yang kita ketahui, Google Adsense sebenarnya sudah memiliki iklan unit bernama Auto Ads yang secara otomatis bisa menampilkan iklan sticky. Namun masalahnya adalah, iklan ini akan tampil di bagian atas baik itu untuk mobile dan desktop.

Dan tidak semua orang cocok dengan “perilaku” Auto Ads yang biasanya malah akan menampilkan iklan secara berlebihan yang cenderung mengganggu pengunjung web.
Untuk menampilkan iklan sticky terutama di bagian footer, salah satu solusinya adalah menampilkannya secara manual.
Beruntung sekali bagi Anda pengguna theme GeneratePress Premium, ada cara mudah yang bisa kita lakukan untuk menampilkan iklan Adsense sticky di bagian footer baik untuk desktop dan mobile.
Untuk menerapkan cara ini, Anda harus sudah menggunakan theme GeneratePress Premium. Untuk pengguna versi gratis, cara ini tidak bisa dilakukan. Butuh versi premium? Anda bisa membeli di WPNesia dengan harga terjangkau.
Seperti gambar berikut inilah tampilan yang akan muncul di versi desktop.

Sedangkan untuk versi mobile akan tampil seperti gambar berikut ini.

Disclaimer: saya tidak bertanggung jawab terkait segala resiko yang mungkin akan terjadi dengan akun Adsense Anda setelah menerapkan cara ini. Saya kurang paham apakah cara ini diperbolehkan dalam kebijakan Adsense.
Buat Unit Iklan Adsense
Langkah pertama silahkan membuat unit iklan Adsense dengan ukuran 728×90. Jika ingin menggunakan unit responsif bisa namun tampilannya cenderung akan sangat besar dan menutupi sekitar 20% bagian footer.
Atau Anda silahkan melakukan eksperimen sendiri terkait penggunaan ukuran ini. Pilih yang paling tepat menurut Anda dan dirasa aman serta tidak melanggar peraturan dan kebijakan Adsense.
Buat Element
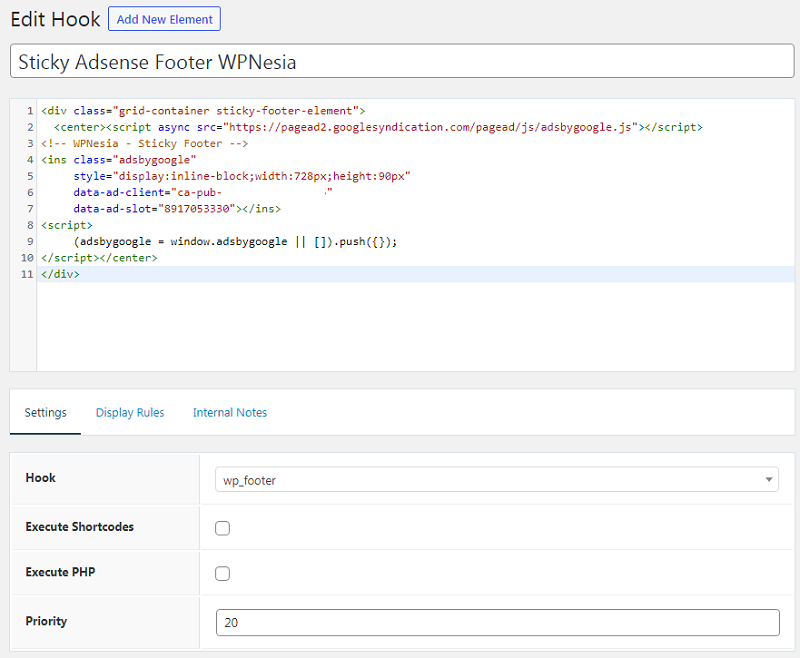
Selanjutnya silahkan buat Element -> Hook dan silahkan beri nama bebas terserah Anda dan kemudian masukkan kode berikut ini.
<div class="grid-container sticky-footer-element">
<center> <!-- masukkan kode adsense disini --> </center>
</div>- Hook: wp_footer
- Priority: 20
- Display Rules -> Location: Entire Site
- Terbitkan.

Tambah Kode CSS
Setelah membuat Element dan diterbitkan, langkah selanjutnya adalah masukkan kode CSS berikut ini di CSS Tambahan.
/* Iklan Sticky Footer WPNesia */
.sticky-footer-element {
position: fixed;
bottom: 0;
left: 0;
right: 0;
z-index: 100;
background-color: #fff;
}
body {
margin-bottom: 100px;
}Simpan dan selesai. Anda hanya tinggal menunggu iklan untuk tampil.
Baca juga: Cara Menampilkan Tanggal Pembaruan Artikel di GeneratePress
Agar memiliki tombol close (x) bisa menggunakan cara berikut ini.
Element
Masukkan kode berikut di Elements:
<div class='sticky-ad' id='sticky-ad'>
<center> masukkan kode iklan di sini </center>
<button aria-label='Tutup Iklan' class='sticky-ad-close-button' onclick='document.getElementById('sticky-ad').style.display='none';'/>
</div>
- Hook: wp_footer
- Priority: 20
- Display Rules -> Location: Entire Site
- Terbitkan.
Kode CSS
Dan kemudian masukkan kode CSS berikut ini di CSS Tambahan:
/* Sticky Adsense */
.sticky-ad {
position: fixed;
bottom: 0;
left: 0;
right: 0;
z-index: 100;
background-color: #fff;
}
.sticky-ad-close-button {
position: absolute;
width: 28px;
height: 28px;
top: -28px;
right: 0;
background-image: url("data:image/svg+xml;charset=utf8,%3csvg width='13' height='13' viewBox='341 8 13 13' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3e%3cg%3e%3cpath style='fill:%234F4F4F' d='M354 9.31L352.69 8l-5.19 5.19L342.31 8 341 9.31l5.19 5.19-5.19 5.19 1.31 1.31 5.19-5.19 5.19 5.19 1.31-1.31-5.19-5.19z'%3e%3c/path%3e%3c/g%3e%3c/svg%3e");
background-size: 13px 13px;
background-position: 9px;
background-color: #fff;
background-repeat: no-repeat;
box-shadow: 0 -1px 1px 0 rgba(0, 0, 0, 0.2);
border: none;
border-radius: 12px 0 0 0;
cursor: pointer;
}
.sticky-ad-close-button:before {
position: absolute;
content: "";
top: -20px;
right: 0;
left: -20px;
bottom: 0;
}
* {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
:active,
:focus {
outline: 0
}Alternatif untuk menampilkan sticky Adsense dengan tombol close yang lebih kecil. Tampilannya seperti ini.

Anda bisa menggunakan kode berikut ini yang hanya perlu dimasukkan melalui Hook (tidak perlu memasukkan kode CSS di CSS Tambahan).
Buat Tampilan -> Elements -> Add New Element -> Hook -> pilih wp_footer -> Priority 10 atau 20 -> Display Rules POS dan masukkan kode ini:
<div class='sticky-ads' id='sticky-ads'>
<div class='sticky-ads-close' onclick='document.getElementById("sticky-ads").style.display="none"'><svg viewbox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div>
<div class='sticky-ads-content'>
<ins class="adsbygoogle"
style="display:inline-block;height:70px;width:100%;line-height:70px;"
data-ad-client="ca-pub-123456789"
data-ad-slot="123456789"></ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div></div>
<style>
.sticky-ads{ position: fixed; bottom: 0; left: 0; width: 100%; min-height: 70px; max-height: 200px; padding: 5px 0; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }.sticky-ads-close { width: 20px; height: 20px; display: flex; align-items: center; justify-content: center; border-radius: 5px 0 0; position: absolute; right: 0; top: -9px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); } .sticky-ads .sticky-ads-close svg { width: 15px; height: 15px; fill: #000; } .sticky-ads .sticky-ads-content { overflow: hidden; display: block; position: relative; height: 70px; width: 100%; margin-right: 10px; margin-left: 10px;</style>Anda hanya perlu memasukkan data-ad-client dan data-ad-slot. Yang lain tidak perlu dimodifikasi.
Auto Ads Adsense
Atau jika Anda ingin tetap menggunakan auto ads, Anda bisa memindah posisi iklan anchor di bagian bawah (seperti yang sudah disebutkan di atas secara default anchor ads Adsense tampil di bagian atas).
Saya asumsikan auto ads sudah aktif, Anda tinggal membuat:
- Buat Elements -> Hooks
- Hook: wp_head
- Display Rules: Entire Site
- Masukkan kode Adsense di bawah ini (dan sesuaikan dengan kode milik Anda).
<head>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567891234567" crossorigin="anonymous"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-1234567891234567",
enable_page_level_ads: true,
overlays: {bottom: true}
});
</script>
</head>Update: Menampilkan Sticky Hanya di Versi Mobile
Ada request bagaimana menampilkan iklan sticky ini hanya di versi mobile. Untuk menampilkan iklan sticky ini hanya di versi mobile, Anda hanya perlu menambahkan kode CSS berikut di antara kode CSS sticky Adsense:
@media (max-width: 768px) {
}Kode lengkapnya seperti berikut ini:
/* Sticky Adsense */
@media (max-width: 768px) {
.sticky-ad {
position: fixed;
bottom: 0;
left: 0;
right: 0;
z-index: 100;
background-color: #fff;
}
.sticky-ad-close-button {
position: absolute;
width: 28px;
height: 28px;
top: -28px;
right: 0;
background-image: url("data:image/svg+xml;charset=utf8,%3csvg width='13' height='13' viewBox='341 8 13 13' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3e%3cg%3e%3cpath style='fill:%234F4F4F' d='M354 9.31L352.69 8l-5.19 5.19L342.31 8 341 9.31l5.19 5.19-5.19 5.19 1.31 1.31 5.19-5.19 5.19 5.19 1.31-1.31-5.19-5.19z'%3e%3c/path%3e%3c/g%3e%3c/svg%3e");
background-size: 13px 13px;
background-position: 9px;
background-color: #fff;
background-repeat: no-repeat;
box-shadow: 0 -1px 1px 0 rgba(0, 0, 0, 0.2);
border: none;
border-radius: 12px 0 0 0;
cursor: pointer;
}
.sticky-ad-close-button:before {
position: absolute;
content: "";
top: -20px;
right: 0;
left: -20px;
bottom: 0;
}
* {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
:active,
:focus {
outline: 0
}
}Jika tidak ada perubahan silahkan clear cache di plugin cache. Dan kalau Anda menggunakan WP Rocket, pastikan juga klik “Clear Used CSS“.
Silahkan pilih cara mana yang menurut Anda paling mudah digunakan. Mudah kan? Semoga berhasil.
Baca juga:
- Pasang Adsense di GeneratePress Tanpa Plugin
- Menambahkan Google Analytics di GeneratePress
- Modifikasi GeneratePress dengan CSS Khusus (CSS Tambahan)
- Membuat Tombol Sembunyikan dan Tampilkan Komentar GeneratePress.




Kak kalau tahu please jawab,
Saya sudah nerapin cara di atas, dan iklan sticky footer tampil. Namun kalau di homepage gak mau tampil itu knapa ya kak?
Ada gak ya cara supaya di homepage juga tampil?… thanks
pastikan di element -> Display Rules -> Location: Entire Site
Wah, makasih mas
Apakah ada cara supaya iklannya hanya tampil di mobile
Artikel sudah saya update, silahkan cek.
Kalau tambahkan tulisan bisa ga mas, misalnya baca juga dan iklan di bawah untuk opsi tanpa close