Artikel ini masih akan membahas modifikasi theme GeneratePress. Mungkin saat ini Anda ingin menampilkan tanggal pembaruan artikel atau tanggal update artikel agar pembaca tahu artikel telah diperbarui.
Informasi tanggal pembaruan atau update artikel ini tidak hanya bermanfaat bagi pembaca saja. Manfaat lain adalah SEO sehingga Google Search juga bisa menampilkan tanggal terbaru pada hasil pencarian.

Ada dua cara yang bisa dilakukan untuk memodifikasi tanggal:
- Menggunakan plugin. Salah satu plugin yang mumpuni adalah WP Last Modified Info.
- Menambah kode pada functions.php.
Jika Anda lebih suka cara yang mudah dengan menggunakan plugin, kami sarankan menggunakan metode pertama dengan plugin tersebut.
Bagi Anda yang suka tantangan dan ingin meminimalisir penggunaan plugin, silahkan menggunakan cara yang akan kami tulis berikut ini.
Karena cara ini akan memodifikasi functions.php, maka kami menyarankan Anda sudah menggunakan child theme. Kami asumsikan Anda sudah bisa memasukkan kode ke functions.php.
- Cara ini juga bisa digunakan pada theme lain selain GeneratePress.
- Jika Anda ingin menggunakan theme GeneratePress Premium, Anda bisa membeli di kami dengan harga terjangkau. Klik gambar dibawah ini.
Menampilkan Tanggal Pembaruan Artikel
Versi 1
Versi pertama hanya akan menampilkan tanggal penerbitan atau pembaruan artikel saja (salah satu).
Masukkan kode berikut ini di functions.php:
/**
Menampilkan Tanggal Update
*/
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">Diterbitkan pada: %2$s</time>';
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = '<time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">Diperbarui pada: %4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
}, 10, 2 );Versi 2
Versi yang kedua akan menampilkan tanggal pembaruan artikel dan tanggal penerbitan awal.
Masukkan kode berikut ke functions.php:
/**
Menampilkan Tanggal Update
*/
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">%2$s</time>';
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">Diterbitkan pada: %2$s</time> | <time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">Diperbarui pada: %4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
}, 10, 2 );Catatan:
- Kalau tidak menggunakan child theme, untuk edit file functions.php, Anda bisa menggunakan bantuan plugin Code Snippets.
Menggunakan CSS
Cara berikutnya yang lebih mudah dan simpel adalah dengan menggunakan CSS.
Anda tidak perlu memasukkan kode seperti langkah sebelumnya di functions.php dan cukup masukkan kode berikut di bagian CSS.
/*Tanggal Pembaruan dan Penerbitan */
.posted-on .updated:before {
content: 'Pembaruan: ' ;
}
.posted-on .entry-date:before {
content: 'Terbit: ';
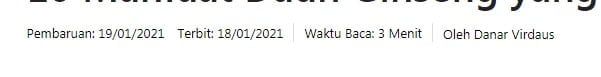
}Hasilnya seperti gambar berikut ini.

Untuk memasukkan kode CSS di atas, masukkan di Tampilan -> Sesuaikan -> CSS Tambahan (bukan di child theme atau CSS milik theme).
Baca juga: Memperbaiki GeneratePress H1 Tag Missing
Kesimpulan
Cara menampilkan tanggal pembaruan artikel di WordPress baik untuk pengguna GeneratePress dan theme lain ini adalah salah satu poin penting yang harus Anda terapkan.
Selain memberikan informasi kepada pembaca bahwa artikel mengalami perubahan terbaru, hal ini juga menginformasikan kepada search engine bawah artikel mengalami pembaruan.





mas saya sudah mengikuti langkah di atas menggunakan CSS sesuai instruksi. tapi hasilnya yang tampil hanya tanggal terbitnya saja
kalau pakai yang metode function?
Mas, kalau pakai kode yang functions, waktu bacanya jadi hilang.
Kalau pakai yang css, yang muncul cuma terbitnya aja.
Apa saya ada yang salah ya?
Harusnya kalau sudah sesuai cara di atas sudah oke gan. Apakah kode CSS sudah ditaruh di CSS Tambahan?
Kodenya sudah di simpan di style.css child theme-nya
Bareng sama kode waktu baca juga
Bukan di style.css dibaca ulang lagi ya gan pelan-pelan untuk penempatan kode dimananya.